Отправка писем
Внезапный дополнительный выпуск в уже оконченном курсе!
Поступил вопрос - а как отправлять письма? Для этого я использую PHPMailer, Fenom и Emogrifier.
Fenom будет готовить шаблоны писем, Emogrifier встраивать стили непосредственно в элементы (чтобы всё правильно читалось в почтовых клиентах), а PHPMailer будет отправлять.
Добавляем новые зависимости в проект:
composer require phpmailer/phpmailer fenom/fenom pelago/emogrifier
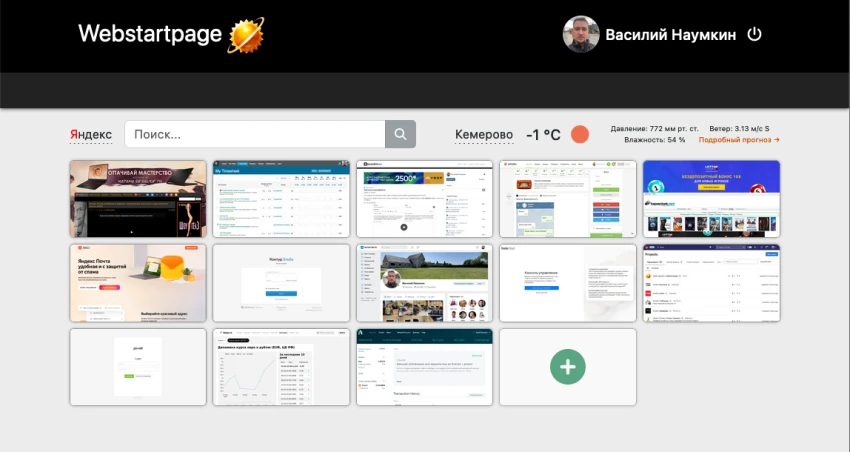
Обновил Webstartpage.ru
В последнее время много работы, никак не связанной с Vesp, зато очень хорошо оплачиваемой.
Чтобы не потерять навыки, решил поиграться с Nuxt 3 в свободное время на реальной задаче - переписал весь фронтенд своей домашней странички webstartpage.ru.
Это мой самый первый проект, живой до сих пор. Там можно авторизоваться через соцсети и хранить свои ссылки. Понятно дело, что в 2023 году такие странички не особо востребованы, потому что они уже встроены в браузер - но я привык к своей. Она была сделана и на MODX Evolutuion, и на Revolution (2 раза), потом на Vesp с Nuxt 2, а теперь вот и на Nuxt 3.
Получается, что этот сайт у меня всегда на острие прогресса!
Что изменилось в этот раз:
- Vue 2 -> Vue 3
- Nuxt 2 -> Nuxt 3
- Vuex -> Pinia
- Bootstrap 4 -> Bootstrap 5
Бэкенд на PHP остался без изменений.
Обновление уведомлений
Выдалась свободная минутка (точнее, часик) и я организовал-таки нормальные уведомления о комментариях на почту.
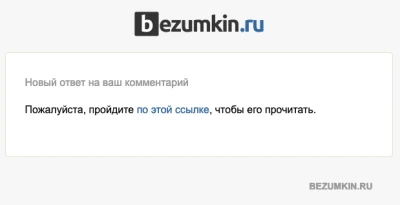
Если кто не в курсе, то раньше было вот так:
Чтобы понять о чём речь, нужно было обязательно пройти на сайт и почитать - что не очень удобно, если там только "спасибо за ответ!".
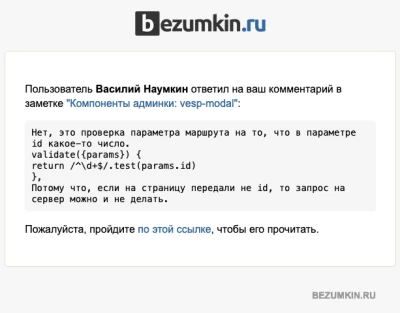
А теперь уведомления выглядят вот так:
Сразу ясно - надо ли заходить на сайт для ответа, или можно просто удалить письмо. Подобные уведомления не являются чем-то новым, я уже делал такое на modx.pro, но здесь решил улучшить пару моментов.
Загрузка видеофайлов
Знаете, что, друзья?
Что-то надоело мне загружать в заметки GIFки, как-будто на дворе не 2023 год и не безлимитный интернет!
Так что с этого момента можно грузить и видео тех форматов, которые нативно понимают браузеры: mp4, quicktime и webm (у Safari с ним проблемы).
Вот как это работает:
Новости VespShop
Давненько ничего не писал - завален работой. Но в этом есть и хорошая сторона, значит будет что потом рассказать.
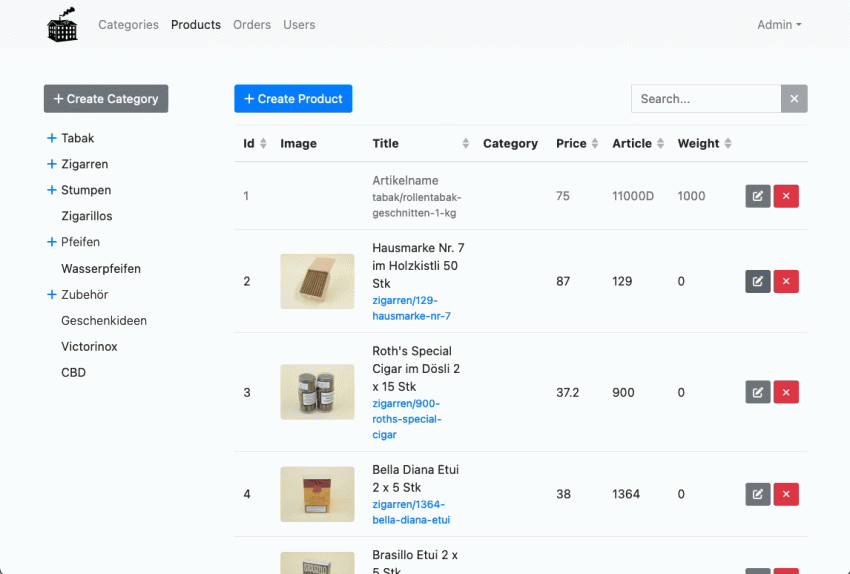
На данный момент у меня проект по переносу большого работающего магазина с miniShop2 на Vesp. Причина - магазин хотят развивать, делать всякие сложные скидки с акциями, а на MODX это делать непросто. Причём заказчик хочет, чтобы переехал только магазин, а статьи и прочее остались как есть - на MODX.
И получается очень интересная интеграция, когда категории, товары, заказы и юзеры работают на Vesp, а в MODX подгружаются специальным сниппетом через вызов API. Плюсом к этому идёт рендер чанков в MODX на Fenom, с последующим их "оживлением" Vue.
Запущен lehre.lu
Новый проект в моём портфолио - сервис для поиска работы в государственных учреждениях кантона Люцерн, Швейцария - https://lehre.lu
Есть у них такая программа, вроде интернатуры, когда за фиксированную зарплату ты можешь отработать, например, уборщиком в полиции или секретарём в мэрии от 1 до 3х лет. Наверное есть и какие-то связанные с государством плюшки.
Ну и вот, заказали они у Pixmill себе красивый сайт, чтобы отбивать будущих сотрудников у коммерческого сектора - а мы уж расстарались.
День рождения 40
А вот неожиданно подкрался юбилей - аж 40 лет!
У меня на сайте есть традиция - каждый день варенья писать отчётик о прошедшем годе. Но как можно проследить по истории этих отчётов, я прогулял уже 3 года. И это неслучайно совпало с рождением сына.
Оказалось, что подобное событие полностью меняет весь твой жизненный уклад. Ты больше не предоставлен сам себе и не можешь толком ничего планировать. Михаилу Васильевичу по барабану твоя работа и твои задачи - ты ему нужен постоянно, целиком. И мама тоже нужна, и вообще всё ваше время и всё внимание.
Тестируем VirtioFS в Docker
Уже 2 месяца использую Docker для разработки.
Это очень удобно, если ты работаешь в команде - у всех разные рабочие окружения, версии операционных системы и т.д., а Docker позволяет убрать эту разницу и автоматизировать создание проекта. Я уж молчу про всякое legacy, когда нужно работать с древними версиями библиотек, которые уже не устанавливаются.
Но есть проблема - работа Docker на MacOS не отличается высокой скоростью из-за особенностей файловой системы. В прошлой заметке я советовал использовать Mutagen для обхода этой проблемы, но и с ним не всё так радужно. Например, я словил несколько неприятных проблем с синхронизацией файлов, когдя они уже удалены в исходниках, но как-то сохраняются в контейнере из-за кэша Mutagen.
Скорость выше, да, но подобные особенности не радуют.
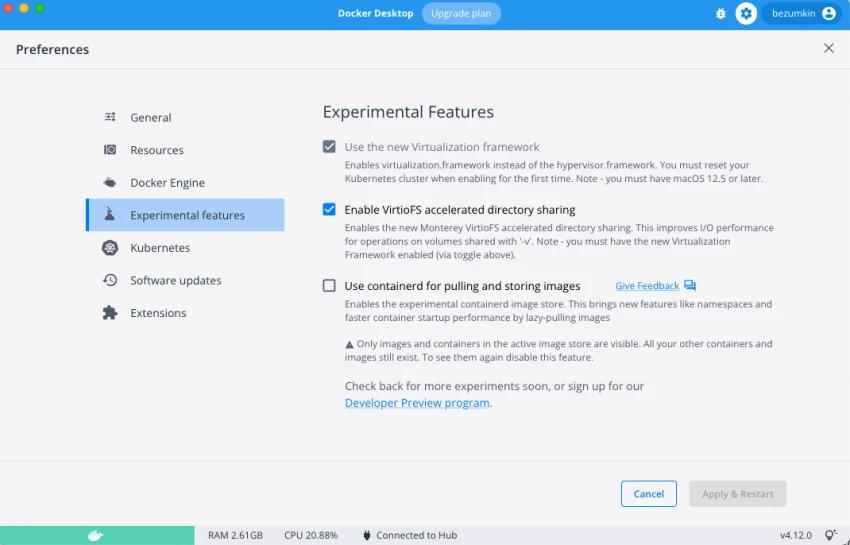
А тут оказалось, что аж с марта в Docker на MacOS Monterey доступны эксперементальные функции, как раз для улучшения работы с файловой системой.
Немедленно включил и замерил разницу, на этот раз не на установке пакетов, которые кэшируются по всякому, а на сборке фронтенда Vesp текущей версии.
Vesp в Docker
Наконец-то у меня дошли руки разобраться с Docker и написать свою конфигурацию для работы с Vesp.
Теперь не нужно заморачиваться настройкой локального окружения через Valet, а можно просто запустить разработку в контейнере.
Вам будет доступна и база данных, и hot reload при разработке фронтенда, и даже Xdebug.
Завершение курса + всякие полезности
Ну вот наш курс и подошёл к завершению.
Надеюсь, вам было интересно поработать с Vesp и вы узнали для себя что-то новое и даже интересное.
В этой заключительной заметке я хочу сделать краткий обзор PHP и JS библиотек, которые я использую в своих проектах. Возможно, они сэкономят вам время при разработке.
Список состоит только из решений, которые я лично использую постоянно, практически в каждом проекте. Он выкристаллизовался за довольно большой промежуток времени и почти не меняется.
Запуск в продакшн
Мы написали основной функционал простенького магазина, и теперь пришло время выгрузить его на хостинг.
Админка будет сгенерирована в статичные файлы html, js и css, а вот публичный сайт мы запустим в режиме серверного рендеринга - ssr.
Серверный рендеринг нужен для того, чтобы ваш сайт могли индексировать поисковые машины. Хоть они давно и заявляют о поддержке SPA приложений, но на практике это не очень работает. Да и прочитать те же теги OpenGraph без серверного рендера никак не получится.
Конфигурации будет как для Nginx, так и для Apache2.
Оформление заказов
Сегодняшний урок будет довольно скучным, потому что ничего нового вы из него не узнаете.
Будет всё то же самое, что и прежде: пишем миграцию, модели, контроллеры, странички в админке и само оформление заказов на публичном сайте.
Собственно, когда вы понимаете как работает Vesp, вся работа с ним становится вот такой предсказуемой рутиной. Есть новая задача - сел и сделал! Никаких сюрпризов, борьбы и превозмогания.