Вывод товаров по uri
Сегодня мы обновляем публичный сайт с выводом товаров.
Нам нужно добавить работу с переводами, утилиты для вывода переводов и цен, а также научиться выводить товары по адресам с неизвестной глубиной вложения.
В предыдущей версии у нас вообще не было вложенных категорий, поэтому структура сайта была чётко прописана: категория и в ней товар. Сейчас же может быть категория\категория\категория\товар - и поэтому вывод товаров должен стать гораздо гибче.
Для начала просто починим вывод текущего каталога, который сломался из-за отсутствия колонки title - она теперь в отдельной таблице. Мы можем или присоединять таблицу переводов в контроллере, чтобы сохранить сортировку, или поменять её на дату публикации.
Я выбираю второй вариант, потому что сейчас нам нужно только починить вывод, а дальше мы его доработаем.
Меняем title на created_at в следующих файлах:
- site/pages/index.vue
- site/components/list-products-actions.vue
Импорт и управление заказами
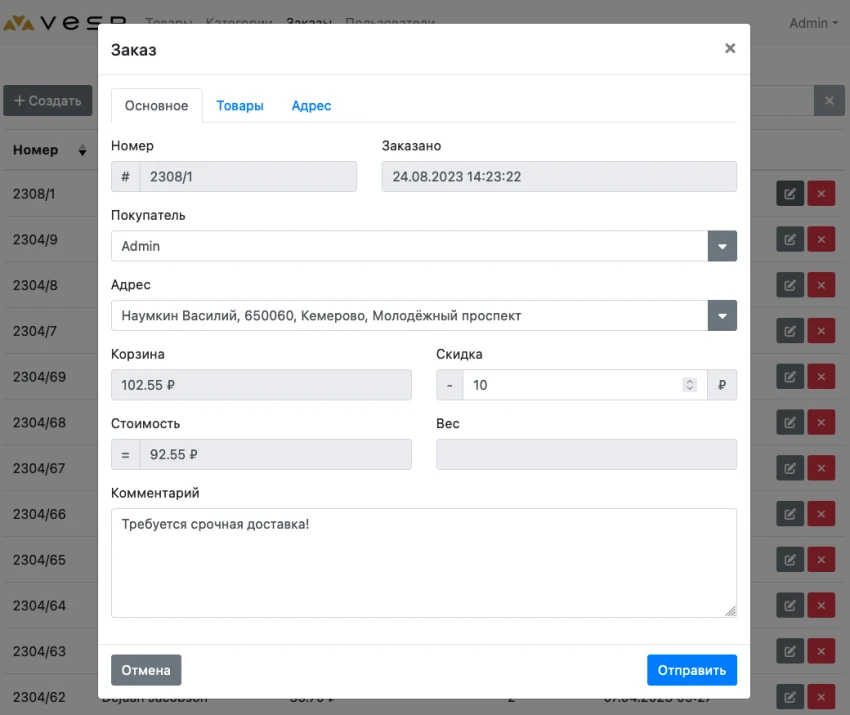
Сегодня продолжаем прогружать старые данные в новую базу - дошла очередь и до заказов.
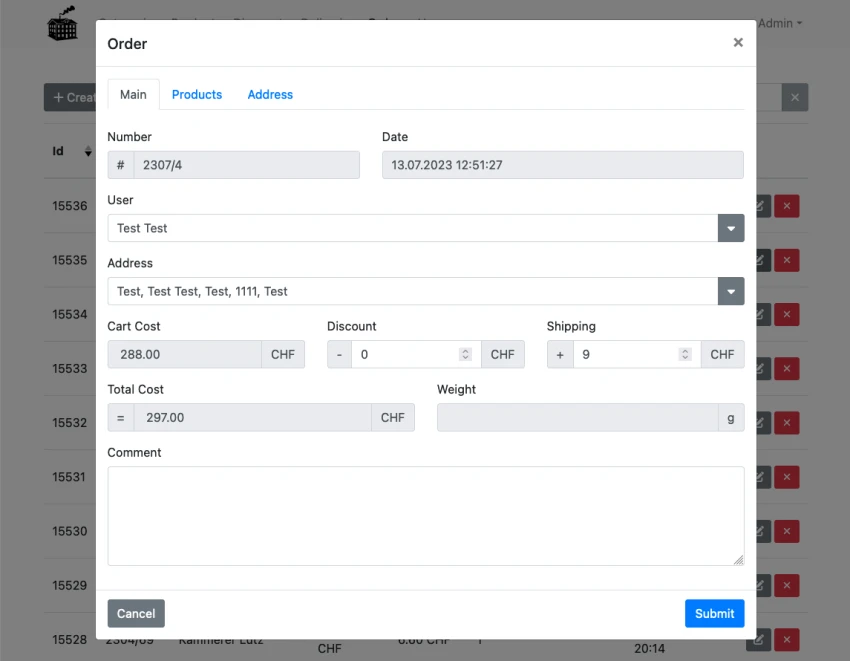
Помимо собственно заказов, miniShop2 хранит ссылки на купленные товары и адреса доставки покупателей. Изначально в нём планировалось сделать выбор адреса при новом заказе, чтобы старый покупатель не вводил его каждый раз, но в стандартный функционал это так и не вошло.
В VespShop мы это исправим.
Связи товара и мультикатегории
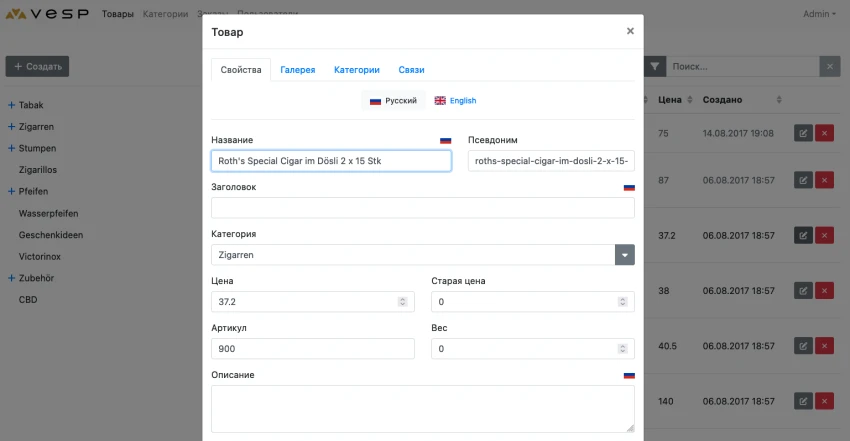
Продолжаем улучшать админку.
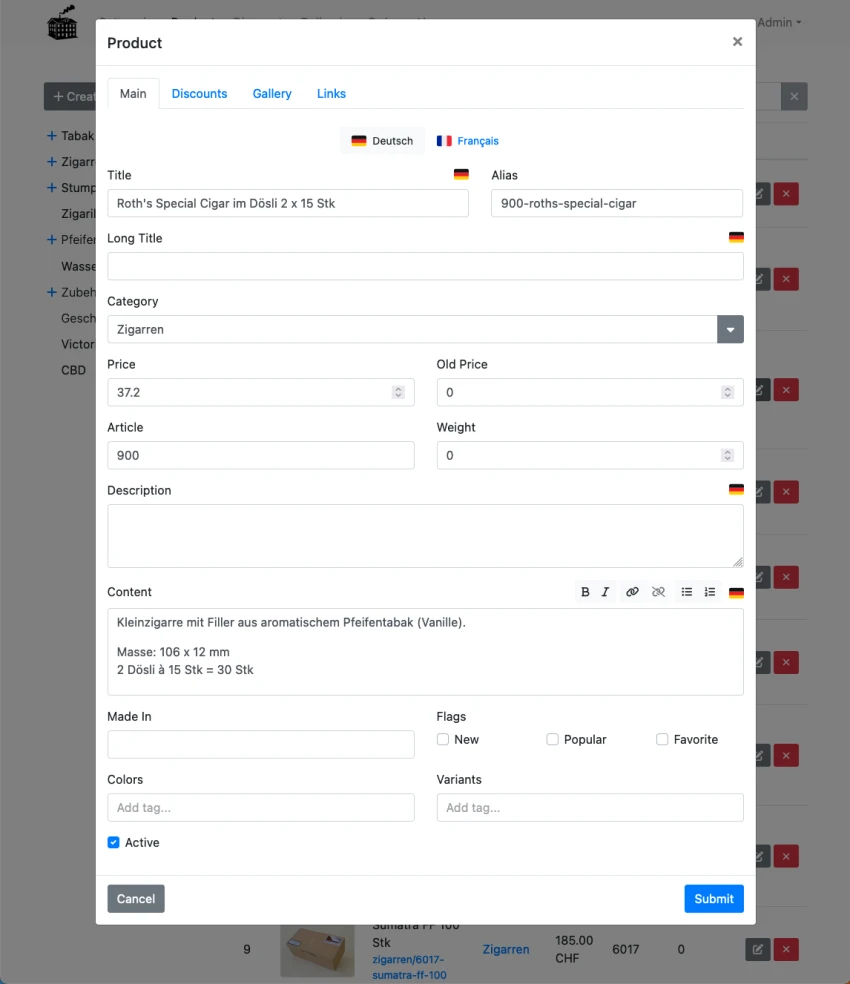
Сегодня вы переделаем карточку товара таким образом, чтобы добавить в неё вкладки с галереей, связями и категориями - это будет удобнее отдельных кнопок в таблице.
Галерея переедет как есть, а связи и категории товара напишем вместе с новыми контроллерами.
Сортировка моделей и генерация uri
Возможно вы обратили внимание, что при создании категории в нашей прошлой заметке, она получалась с rank = 0, и выводилась вверху дерева.
Это потому, что у модели категории, как и у прочих моделей, не прописана логика выставления этого самого rank. И сейчас мы её пропишем.
А потом подумаем, как обновлять uri категорий и товаров при перемещении в дереве.
Рекурсивное дерево категорий
Сегодня будет интересно - мы напишем рекурсивное дерево категорий, которое позволит нам:
- создавать новые категории
- редактировать имеющиеся
- удалять категории
- сортировать перетаскиванием
- сворачивать и разворачивать
- передавать выбранную категорию наружу другим компонентам
Мы создадим полнофункциональное дерево по типу админки MODX, только своими руками.
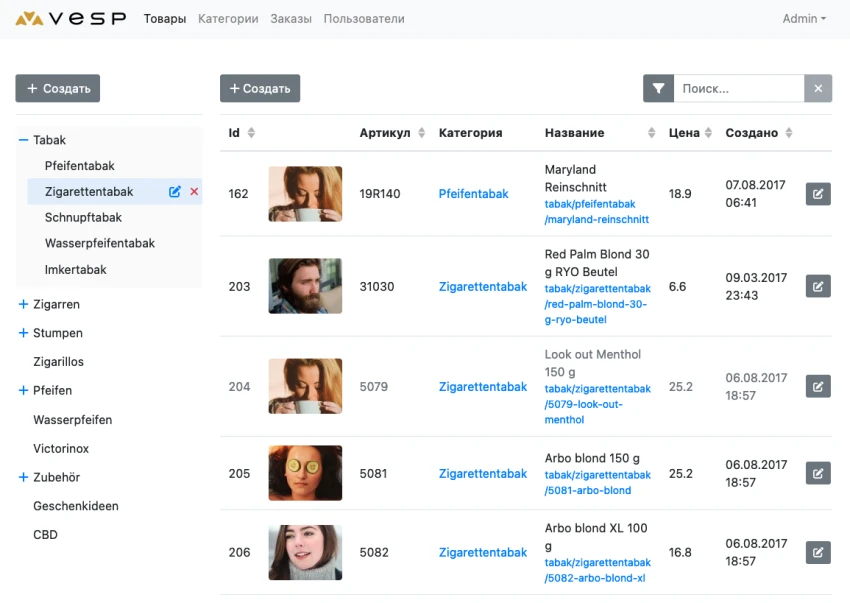
Импортируем товары
Для импорта товаров нам понадобится обновить модель и добавить к ней новые связи: с переводами, другими товарами и категориями.
Никаких сложностей не предвидится, всё по образу и подобию предыдущих моделей.
Затем опять обновим админку для вывода товаров. Сегодня будет не особо интересно, но увы, сделать это надо.
Импортируем категории товаров
Сегодня мы доработаем модель категорий товаров, импортируем старые из miniShop2 и обновим админку.
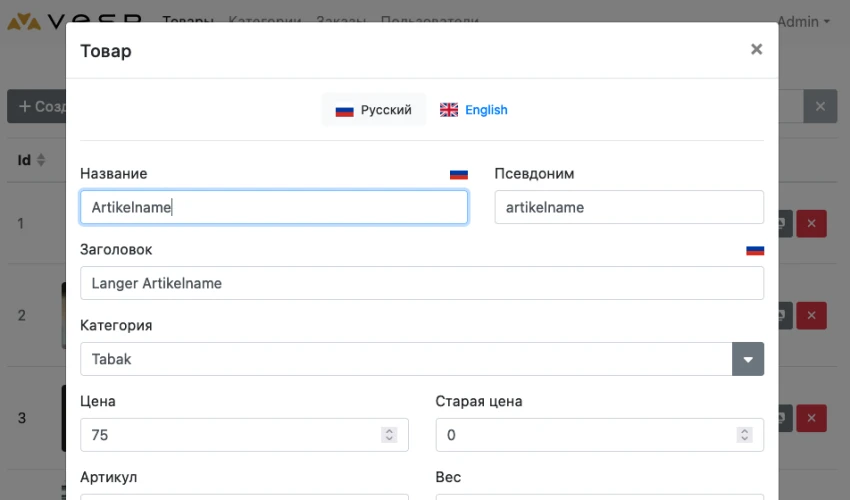
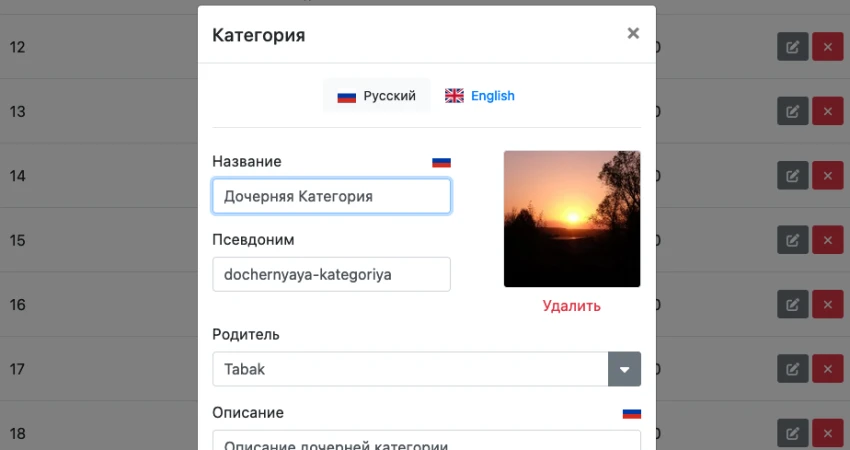
Новые категории хранят свои текстовые колонки в отдельной таблице, так что нам нужно будет создать модель и для неё, а потом написать всякие вспомогательные методы в админке для удобного использования переводов.
Помимо этого, категории еще могут иметь картинку, но тут мы просто используем компонент upload-file, который написали вчера для юзеров.
Импортируем пользователей
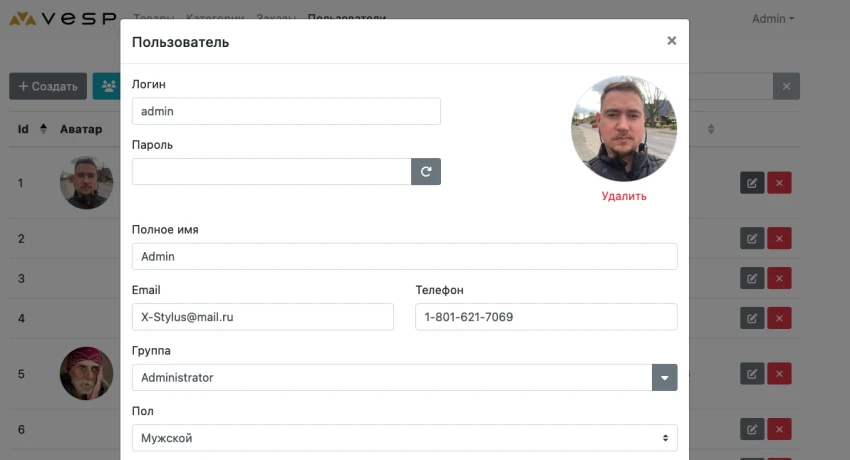
Сегодня мы обновим нашу модель пользователя, чтобы отражать изменения таблицы. Добавим всякие методы для сброса, активации и реализуем проверку паролей старых юзеров из MODX.
Проверять это всё будем путём импорта пользователей из тестовой БД, которую я получил путём обфускации данных рабочей базы.
Затем обновим админку для отображения новых данных, а вишенкой на торте будет загрузка аватарок.
Новая структура таблиц магазина
Мы стартуем с момента окончания прошлого курса, поэтому я предлагаю вам скачать архив с кодом после его завершения.
Внутри есть директория docker, там нужно запустить docker-compose и можно работать. Более подробно про работу с Docker можно прочитать в отдельной заметке, там много комментариев с решением типичных вопросов.
Если же у вас остались данные от первого курса, то предлагаю обнулить вашу базу и пересоздать всё заново. Для этого можно или откатить все миграции, или просто вручную грохнуть БД. Проще всего удалить docker/db и перезапустить контейнер, он создаст новую базу.
Также я еще обновил php и node зависимости, и внёс вот это в core/phinx.php:
'templates' => [
'style' => 'up_down',
],
Теперь новые миграции сразу содержат методы up() и down(), вместо change().
Начинаем новый курс
Как и обещал, начинаем новый платный курс по переезду с miniShop2 на Vesp.
В нём мы разберём мой опыт по переносу работающего швейцарского магазина по продаже табачных изделий. У нас такие магазины, вроде бы, продавать ничего не могут по закону, но для примера без разницы.
Основываться мы будем на базе из прошлогоднего курса по Vesp. То есть, я буду рассчитывать на то, что вы его прочитали и поняли.
В будущих заметках мы:
- создадим модели и таблицы товаров
- перенесём в них товары из miniShop2 со всеми нужными свойствами
- перенесём изображения товаров
- перенесём пользователей с сохранением паролей
- адреса пользователей, заказы, оплаты и т.д.
- доработаем админку для управления всем этим богатством
Картинки для привлечения внимания:
Текущие новости
Привет, читатели! Снова большой перерыв между заметками, почти 2 месяца, так что надо рассказать, чем был занят.
В июне я отработал последний месяц в голландской компании Sterc, в которой трудился с декабря. Устраивался работать с перспективными проектами на базе Vue и Laravel, с надеждой протащить под это дело Vesp, но в итоге всё время работал с MODX.
Проекты у Sterc крупные, разрабатываются командами из нескольких человек, через Git. Есть куча самописных закрытых библиотек и наработок, в это всё пришлось въезжать и по ходу дела не переставал мучать вопрос - а зачем здесь вообще MODX, если, например, для запуска разных задач в очередях рядом устанавливается Laravel Horizon?
В общем, работы с MODX я не выдержал и, несмотря на хорошую зарплату, уволился.
Последние 4 месяца я работал 40 часов в неделю в Sterc и 10 часов в Pixmill - то есть 200 часов в месяц, вместо обычных 160. Казалось бы, небольшая разница, а на самом деле это 5 рабочих недель в месяц, вместо 4х и времени восстановиться совсем нет.
Только за эти ударные 4 месяца я заработал около 2 млн рублей и закрыл долг в банке за покупку дома.
Курс по Vesp доступен бесплатно
Прошёл уже год с момента старта последнего, на данный момент, курса по Vesp.
Думаю, за это время его смогли купить и пройти все желающие, так что продажи останавливаются и курс открывается для всех.
Минутка занимательной статистики:
- в курсе 24 заметки
- всего курс купили 32 раза
- на сумму 105 тысяч рублей
В принципе, неплохо, но бросить работу и писать полезные заметки за донаты, очевидно, не получится.