Валютные платежи после 24.02
Думаю, многим интересно, что стало с платежами из-за рубежа после известных событий. Ведь я совсем недавно написал, как это легко и просто - работать с иностранными заказчиками!
Для ленивых: всё работает, но дольше. Для всех остальных рассказываю подробнее.
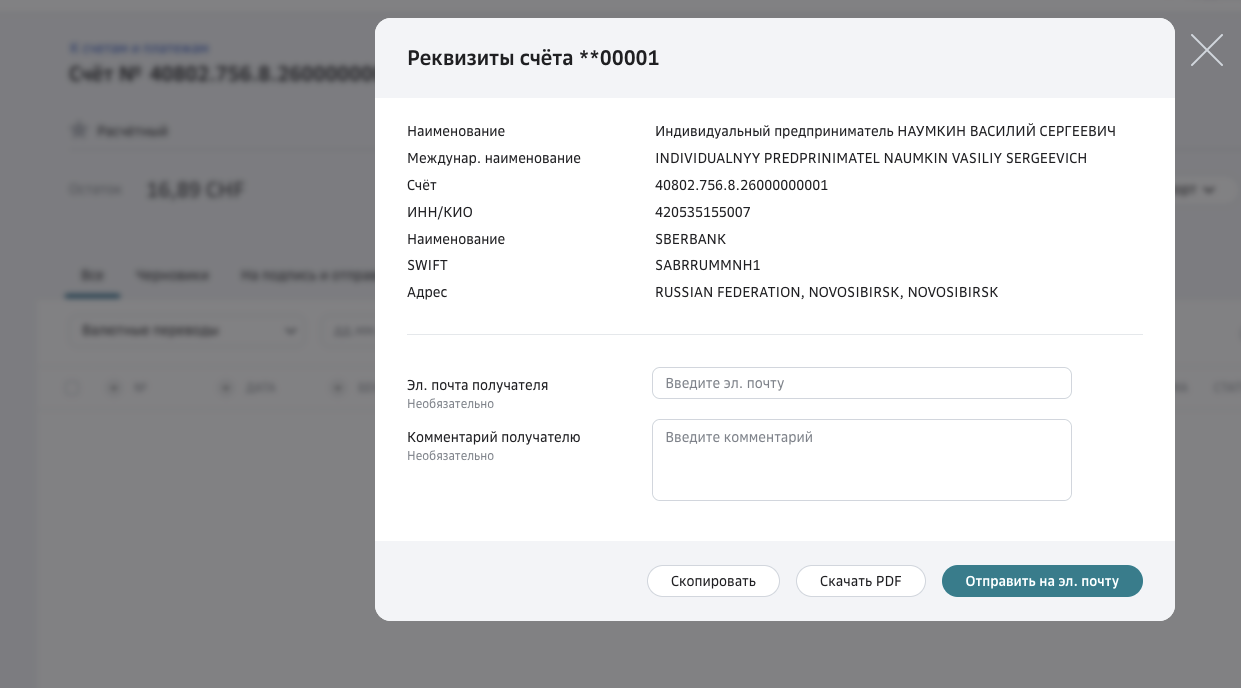
За работу мне платят в конце текущего месяца. Февраль был коротким, так что я выставил очередной счёт своим партнёрам 23 февраля, и 25 (в пятницу) они его оплатили. Их швейцарский банк платёж остановил и запросил дополнительные документы для проверки. Документы предоставили, и 28 числа (в понедельник) платёж поехал в РФ.
Начинаем общение
Несмотря на небольшой, хоть и понятно почему, отклик аудитории, я продолжнаю писать заметки по работе с Vesp на примере бота для Телеграм.
Сегодня наступила пора реальных действий. В нашем уютном чатике было голосование, в каком направлении развивать уроки, и там дружно решили, что это будет бот организации с выводом каталога.
Поэтому сегодня мы создаём таблицы в БД и сохраняем в них что-то, что будем потом выводить.
Запускаем бота
В прошлой заметке мы начали разработку нашего нового проекта на Vesp и создали тестового бота.
Сегодня мы этого бота запустим с простейшими командами /start и /help.
Напоминаю, что мы используем библиотеку longman/telegram-bot, которая предлагает очень удобный метод для написания собственных команд боту.
Команда - это файл, имя которого заканчивается на Command и расширяет абстрактный класс Longman\TelegramBot\Commands\Command - ровно также, как контроллеры Vesp расширяют основной абстрактный контроллер.
Начало проекта
Это первая заметка из небольшого цикла по реальному применению Vesp. В качестве примера мы напишем и запустим Telegram бота, который будет делать что-то несложное.
Понятное дело, что за работу с Телеграм будет отвечать готовая библиотека, но в остальном мы всё напишем сами.
Я буду предполагать, что у вас уже есть своё рабочее окружение, и вы можете запускать на своей машине PHP с NodeJS.
Лично я использую последнюю MacOS с Homebrew, Laravel Valet, MySQL 8, PHP 7.4 и Node 17.5. Если нужна отдельная заметка по их установке и настройке - напишите в комментариях.
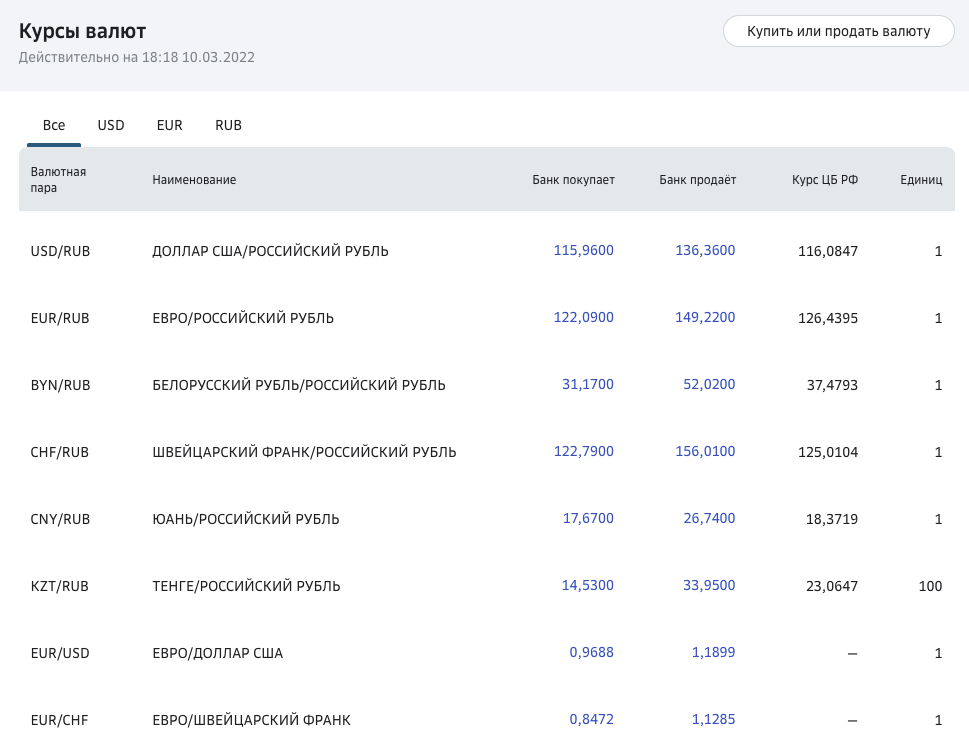
Работа с иностранными заказчиками
В связи со стабильно нестабильной экономической ситуацией в РФ, регулярно поступают вопросы, а как начать работать зарубежом? Зарубежные ребята не смогут просто кидать деньги на карту, им нужен банковский перевод.
А для этого нужно регистрироваться как ИП, открывать расчётный счёт, платить налоги - это всё сложно и страшно!
Ничего подобного, всё довольно просто, и сейчас я вам об этом расскажу.
Подробности про новый сайт
Как известно, с 2021 года я перестал работать с MODX. На самом деле даже раньше, но понял я это только в конце 2020.
Сайт bezumkin.ru в своё время стал довольно популярным именно потому, что на нём разрабатывались и обкатывались популярные дополнения для MODX, такие как pdoTools и Tickets. Собственно, нынешний https://modx.pro и выделился из bezumkin.ru, когда встал вопрос, почему это вся активность сообщества проходит в чьём-то личном блоге.
За 2021 я перенёс все свои активные проекты с MODX на Vesp, оставался только личный сайт. Вот теперь дошли руки и до него.
Перезапуск
Всем привет!
Спустя почти 3.5 года тишины bezumkin.ru продолжает свою работу в новом обличии.
Всё переписано с нуля на Vesp, пользователи, заметки и комментарии перенесены из старой БД.
Начинаем с минимальным функционалом, дальше будут доработки, новые заметки, обсуждения и т.д. Планов много, но все пока секретные.
Если вы уже были на этом сайте, то пробуйте сбросить пароль по своему username или email. Если нет, то регистрируйтесь и пишите скорее комментарии!
О багах и глюках, которые обязательно найдутся, просьба сигнализировать в комментариях к этой теме, или на bezumkin@yandex.ru.
День рождения 36
По сложившейся традиции, каждый год я пишу небольшой отчёт о том, как он прошёл. В этом году, очевидно, писать мне совершенно лень - потому что это первая заметка с прошлого ДР.
Наверное у каждого человека есть какой-то лимит написанных заметок и мой уже подходит к концу. Поэтому, буду краток:
- В феврале посетил международный MODX митап в Швейцарии
- Прямо с него через Германию поехал в Голландию, работать 3 месяца над MODX 3
- Сразу по возвращению в мае, двинули обратно в Сибирь. В Краснодарском крае прикольно, но очень уж скучно, дома гораздо лучше.
- За лето купили и отделали новую квартиру в Новосибирске, переехали и живём
- Устроился работать в офис к друзьям из креативного агентства 2HEAD, для социализации
- На март следующего года намечены роды наследника (сюрприз, сюрприз)
Год выдался очень насыщенным, сил на такой темп едва хватает. Вряд ли этот сайт будет как-то обновляться, так что подумываю перенести все интересные заметки с него на docs.modx.pro и закрыть.
День рождения 35
Ну вот пролетел еще один год, и сегодня я отмечаю типа-юбилей.
В начале года мы сгоняли на очередной (второй, да) митап, на этот раз в солнечный Казахстан. Правда, Алма-Ата оказалась совершенно не солнечной, а очень даже дождливой в начале мая. Мы изрядно продрогли, но международные pre-и-after-party нас согрели как надо.
Самое классное и неожиданное событие - мы случайно оказались в HardRock Cafe в день финала местного рок-фестиваля, когда в безумно громкой схватке сошлись лучшие казахские команды.
Это волшебное безумие не передать словами! Было настолько здорово, что даже итоговая сумма в чеке за посиделки 10+ человек на протяжении 8+ часов нас не смогла огорчить. Международное сотрудничество того стоит, ну вы понимаете.
Переезд в Краснодарский край
Прошло уже больше месяца с момента нашего переезда в тёплые края, так что пора уже рассказать, как это было.
Переезжать мы с женой надумали довольно давно, потому что много лет работаем дома, детей нет, ничего особенно не держит. А экология и климат в Кемерово не сказать, чтобы самые лучшие. Одно время рассматривали Крым, потом Республику Беларусь, потом решили всё-таки остаться в родном городе - уж всё как-то слишком сложно казалось.
Но после прошлой зимы, когда снега навалило несколько метров, решили переехать в Краснодарский край. Мы в нём никогда не были (Адлер в 6 лет не считается), поэтому выбирали место по карте. Отмели сразу все курортные города, такие как Сочи, Геленджик, Туапсе, Анапа (дорогой сервис, толпы отдыхающих); затем все крупные: Краснодар и Новороссийск (экология, пробки) и рассматривали, что осталось.
Про платёжные сервисы
Старожилы моего сайта помнят, что когда-то здесь были платные уроки, и денежки за них перечислялись через специальную страничку.
Потом все уроки стали бесплатными, а на специальной страничке осталась возможность перечислить мне какую-то сумму просто так, в виде «Спасибо».
Там были представлены разные платёжные системы: Z-Payment, Qiwi, Paypal и с некоторых пор, Сбербанк.
Так вот, сначала меня начал колебать Z-Payment, мол уже 30 дней не было платежей. Если так будет еще полгода — мы вас отключим нафиг!
Затем PayPal прислал письмо, что раз в год нужно заполнить анкету из 20 пунктов, даже если у вас ничего не поменялось — просто так, нам это очень нравится. А не заполните, заблокируем счёт.
Ну а сейчас позвонили из Сбербанка и спросили грустным голосом, чего это бизнес мой совсем захирел — платежей не было уже 38 дней.
Взломали Skype
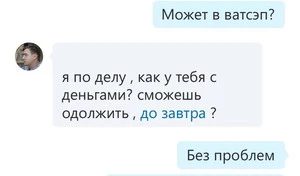
Сижу такой вечером, никого не трогаю, смотрю киношки и бац! Начинают сыпаться со всех сторон сообщения, что я прошу денег в Skype.
Понятное дело, Skype я не пользуюсь уже несколько лет, даже не открываю — а тут, внезапно, кто-то получил доступ и от моего имени рассылает вот такое.
Это в Германию написали.