Создание компонентов MODX
Рассылка по расписанию
Последнее занятие будет самым коротким. Неожиданно обнаружилось, что мы уже всё сделали, и осталось только добавить скрипт отправки писем по расписанию.
На всякий случай напоминаю алгоритм работы компонента:
Создаём рассылку и указываём ей свойства. Обязательно указать шаблон или сниппет.
Добавляем пользователей (или они добавляются самостоятельно, через сайт)
На странице очереди писем добавляем новые, путем выбора рассылки. В зависимости от того, что в ней указано, текст письма генерируется сниппетом или шаблоном.
Отправляем письма. Можно вручную, из админки, или скриптом, по расписанию.
Всё, кроме скрипта мы уже сделали.
Самостоятельная подписка и отписка пользователя
Мы плавно подходим к окончанию разработки компонента и проведения уроков. Сегодня не будет ничего нового просто делаем самостоятельную подписку и отписку пользователя.
Для этого нужно будет добавить новое поле code в объект sxSubscriber (для ссылки "отписаться от рассылки"), прописать в классе sxNewsletter новые методы для проверки почты и подписки\отписки и добавить обработку этих действий в сниппет Sendex.
В общем, ничего интересного, обычное программирование на PHP.
Сниппет Sendex и формы подписки\\отписки
На прошлых занятиях мы закончили написание административного интерфейса нашего компонента и теперь переходим на фронтенд.
Нам нужено организовать возможно самостоятельной работы авторизованным пользователям с подписками. Определяем минимальный функционал:
Вывод формы подписки на определенную рассылку — её мы укажем по id
Если юзер уже подписан — тогда показываем форму отписки
При том и другом действие происходит отправка писем с кодом, для подтверждения
При переходе по коду, его ловит плагин и выполняет что нужно
Для сниппета мы будем использовать pdoTools. Во-первых, это быстро и удобно, а во вторых велика вероятность, что он уже установлен на сайте. Если же нет — нужно предусмотреть и автоматическую установку, при инсталляции пакета.
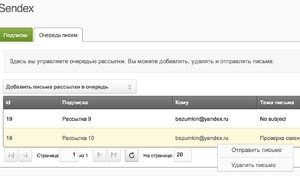
Пишем интерфейс: таблица очереди писем
На этом уроке мы закрепляем работу с ExtJS. Здесь не будет ничего нового, мы рисуем очередную таблицу и задаём для неё процессоры.
Логика работы такая:
У нас есть рассылка
К ней прикреплены подписчики
Нужно взять рассылку, сгенерировать письмо и поставить в очередь
Один подписчик — одно письмо для каждой рассылки
После создания письма его можно удалить или отправить
В итоге у меня получилась вот такая таблица:
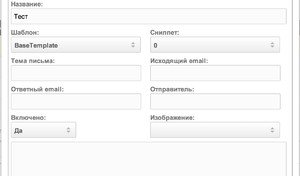
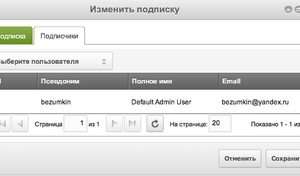
Пишем интерфейс: окно редактирования подписки
На прошлом занятии мы сделали таблицу подписок и окно создания.
Теперь нам нужно добавить окно изменения подписки, и сложность здесь в управлении подписчиками — нам нужно окно с вкладками.
На первой те же поля, что и при создании, а на второй — добавление и удаление пользователей.
Для работы с пользователями, нужно написать свои процессоры: выборка, поиск и добавление\удаление к подписке.
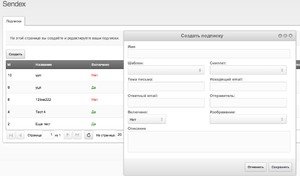
Пишем интерфейс: таблица подписок и окошко создания
В принципе, всё необходимое для написания приличного дополнения к MODX я уже рассказал.
Мы знаем структуру компонента, умеем собирать его в пакет, управляем контроллерами и меняем интерфейс. Даже немного научились работать с GitHub. Дело за малым — собственно написать функционал.
Этот урок очень объёмный, здесь много листингов кода, с пояснениями. Если что-то непонятно — не нужно переживать и расстраиваться, просто помните, что всегда можно посмотреть исходный код уже готовых дополнений и самого MODX — там есть примеры на все случаи жизни.
Итак, сегодня нам нужно улучшить в админке таблицу и всплывающее окно для создния подписки. Вот, что у нас получится в итоге
Пишем интерфейс: виджеты ExtJS и процессоры
На прошлом уроке мы разобрались с контроллерами Custom Manager Page (CMP) нашего компонента, и выяснили, что основной смысл их существования — подготовить все нужные файлы для вывода страницы.
Пока у нас используются js файлы от modExtra, и сегодня нам нужно их изучить и переписать для Sendex.
Первым делом нужно понять, что ExtJs — это javascript фреймфорк, куда более мощный чем jQuery. Он не требует HTML верстки, он все генерирует на лету. То есть, вы пишете javascript код, а на странице получаете готовые таблички, кнопочки, пагинацию и т.д.
Причем, все эти элементы уже подчиняются какой-то логике: одна кнопка переключает странички, другая вызывает модальное окно и т.д.
Сначала довольно трудно въехать в ExtJS, особенно если не знаешь javascript, но со временем начинаешь понимать его преимущества, и реально экономить время.
Собираем и устанавливаем первую версию пакета
На прошлом занятии мы определились с примерным функционалом, написали схему таблиц и сгенерировали модель xPDO для работы с БД MySql.
А сегодня нам нужно собрать и установить первую версию пакета и разобраться, как работают Custom Manager Pages (CMP).
Учитывая, что мы используем заготовку modExtra, и уже разобрали, как она работает — сборка пакета заключается в выполнении скрипта build.transport.php на сервере.
Если с конфиге build.config.php выставлена константа PKG_AUTO_INSTALL, то компонент будет сразу установлен на сайт.
Продумываем логику работы, определяем схему и модель БД
Подготовительные работы закончены, и сегодня мы приступаем непосредственно к разработке компонента.
Мы пишем компонент рассылок, поэтому нужно продумать основную логику работы. Обращаю ваше внимание на то, что наша цель — научиться писать компоненты для MODX, а не написать лучшую рассылку в мире. Поэтому прошу вас сразу поумерить амбиции и не предлагать добавить мега-функционал.
Логика работы мне видится такой:
У нас есть объект Рассылка — в нём всё, что нужно для формирования писем: тема, шаблон, отправитель и т.д.
Объект Подписчик подписывается на рассылку. Пока будем считать, что это должен быть авторизованный юзер, но в голове держим, что можно добавить и гостей.
При наступлении каких-то событий, вызывается объект Подписка и выполняет определённый код, который генерирует письма и сохраняет их как объект Очередь. Для большей универсальности, можно выносить этот код в отдельный сниппет.
Сервер выполняет скрипт рассылки и отправляет письма из Очереди по расписанию, хоть каждые 5 минут. Если очередь пуста, значит все уже отправлено.
Соответственно, в админке у нас будет страница управления подписками, добавление к ним подписчиков, и просмотр очереди сообщений, с возможность что-то удалить или отправить «прямо сейчас». Возможно, еще добавим страницу проверки отправки сообщений, чтобы слать себе тестовые письма для отладки.
С функционалом примерно определились, теперь нужно написать схему БД, чтобы хранить наши данные.
Основы Git и первый коммит компонента на Github
Заканчиваем с подготовкой к началу активной разработки.
Сегодня нам нужно выгрузить заготовку на сервер, переименовать, создать репозиторий на GitHub и отправить в него первый коммит. А для этого нужно будет настроить PhpStorm на работу с git.
Синхронизация с сервером
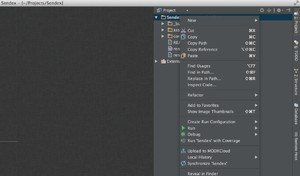
После того, как мы связали наш локальный проект с удалённым сервером, в PhpStorm появились новые пункты в контектном меню:
Выгрузить файлы на сервер
Скачать файлы с сервера
Синхронизировать удалённые и локальные файлы
Важно понимать, что первый и второй пункт могут перезаписывать существующие файлы, поэтому использовать их нужно очень аккуратно.
В основном, лучше использовать синхронизацию — она покажет различия в файлах и позволит выбрать действия с ними. Правда есть и недостаток — при синхронизации нужно прочитать все удаленные файлы, а это занимает время. Хорошо, что PhpStorm позволяет синхронизировать не только весь проект, но и каждую отдельную директорию, и даже файл.
Разбор структуры компонента, зачем нужны assets, core и \_build
Все приличные дополнения в MODX распространяются транспортными пакетами — это такие zip файлы с определенной структурой.
При установке они могут совершать различные действия: создавать таблицы, менять системные настройки, копировать файлы и т.п.
Писать транспортный пакет с нуля очень долго, муторно и чревато ошибками. Гораздо лучше использовать проверенную заготовку modExtra — именно с её помощью написаны почти все мои дополнения.
Поэтому, сегодня нам нужно скачать modExtra из репозитория и разобрать структуру будущего компонента: зачем там так много файлов и директорий?
Конечно, мы разберемся и со сборщиком пакета — как он работает и конфигурируется.
Настраиваем рабочее место: MODXCloud + PhpStorm
Для комфротной разработки нам нужно хорошее окружение. Лично я использую локальный веб-сервер Nginx + Php5-fpm + Mysql на Mac Os X, но это далеко не обычная конфигурация.
Гораздо проще и доступнее использовать любой хостинг с доступом к сайту по SFTP. Неважно, какой именно: shared, vps или cloud.
Конкретно для нашей задачи, чтобы сделать рабочее окружение максимально одинаковым и доступным для всех участников обучения, мы будем использовать бесплатный аккаунт на MODXCloud и 30 дневную пробную версию IDE PhpStorm.