Настраиваем рабочее место: MODXCloud + PhpStorm
Для комфротной разработки нам нужно хорошее окружение. Лично я использую локальный веб-сервер Nginx + Php5-fpm + Mysql на Mac Os X, но это далеко не обычная конфигурация.
Гораздо проще и доступнее использовать любой хостинг с доступом к сайту по SFTP. Неважно, какой именно: shared, vps или cloud.
Конкретно для нашей задачи, чтобы сделать рабочее окружение максимально одинаковым и доступным для всех участников обучения, мы будем использовать бесплатный аккаунт на MODXCloud и 30 дневную пробную версию IDE PhpStorm.
Регистрация и настройка MODXCloud
Тут все проще некуда. Регистрируемся, заходим, создаём облако. -
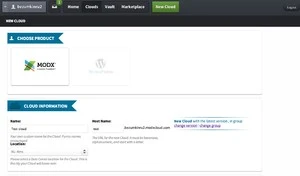
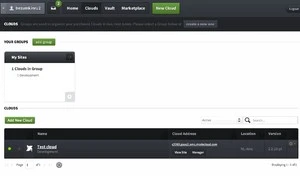
После входа жмём Clouds в верхнем меню, потом Add new cloud, заполняем требуемые поля, выбираем тарифный план Development и нажимаем Complete Cloud Creation. -
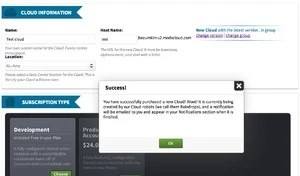
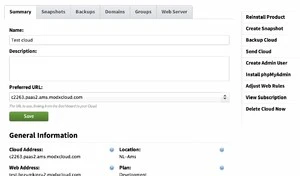
Дальше ждем минут 5, пока новое облако будет готово. Вы увидите новое уведомление вверху экрана и облако появится в списке. Заходим в него, и в самом низу видим доступ по SFTP - он то нам и нужен. -
Вот и вся настройка хостинга. Данные для входа на сайт лежат у вас в ящике с уведомлениями:
Настройка PhpStorm
Причины, по которым я выбрал именно PhpStorm описаны в отдельной заметке, так же есть кое-что про настройку. Честно скажу, информация уже устарела и сейчас я использую более простые способы работы, без монтирования директорий.
Итак, скачиваем и устанавливаем PhpStorm. Скорее всего, вам потребуется загрузить еще и Java 7, он сам должен об этом сказать.
Мы получаем пробную версию без ограничения функциональности, на 30 дней. Этого вполне достаточно, чтобы пройти весь курс и определиться, нужно ли покупать эту прекрасную IDE, или стоит поискать бесплатные аналоги. Лично я купил её на прошлой новогодней распродаже, кажется, за $25. Надеюсь, и в этом году нас всех порадуют - ибо нужно продлять лицензию =)
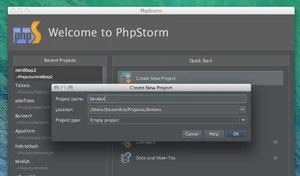
Запускаем IDE, создаём новый проект Sendex. -
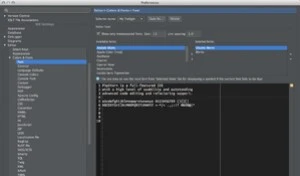
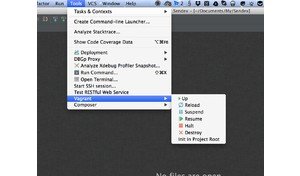
Лично я переношу все панельки вправо, потому что я правша и там мне к ним удобнее лазить. Сделать это очень просто - через контекстное меню.
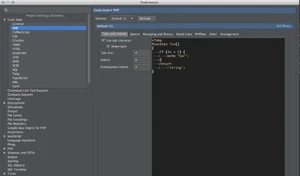
Для оформления я использую тему Twilight со шрифтами Ubuntu Mono, почти все настройки по умолчанию. Стиль оформления кода стандартный, с одним изменением - настоящая, а не smart, табуляция. Древний холивар "табы vs пробелы" я решил для себя просто - табы. -
Если кому интересно - вот экспорт моих настроек, можно импортировать себе.
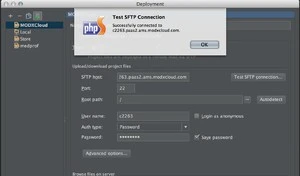
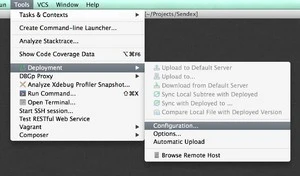
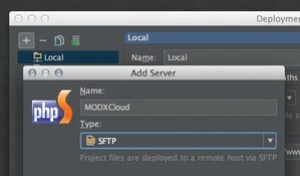
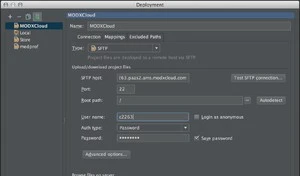
Дальше мы настраиваем связь с сервером. Это один из самых важных моментов в дальнейшей работе. Выбираем в меню: Tools → Deployment → Configuration, добавляем новый сервер и вбиваем данные от MODXCloud: -
Не забываем ответить зелёную галочку в левом-верхнем углу окошка, чтобы наш новый сервер стал по-умолчанию для этого проекта. Также после настройки желательно нажать Apply и Test SFTP connection. 
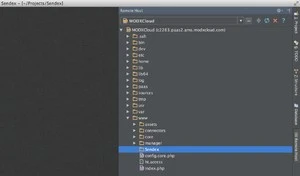
С этого момента мы уже можем спокойно работать с файлами и директориями на сервере. Для этого нужно найти вкладку Remote host справа и кликнуть. В директории www лежит наш сайт, в котором можно создать директорию Sendex.
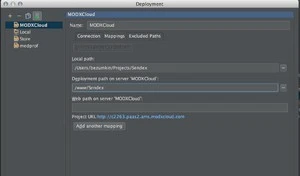
Теперь второй важный момент - нам нужно настроить синхронизацию между удалённой директорией Sendex и локальным проектом. Это делается там же, в настройках Deployment, вкладка Mapping:
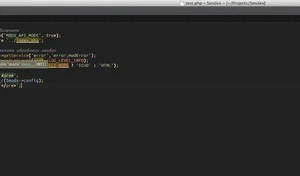
Создаём в проекте файл test.php и копируем туда код для проверки:
<?php
// Подключаем
define('MODX_API_MODE', true);
require '../index.php';
// Включаем обработку ошибок
$modx->getService('error','error.modError');
$modx->setLogLevel(modX::LOG_LEVEL_INFO);
$modx->setLogTarget(XPDO_CLI_MODE ? 'ECHO' : 'HTML');
echo '<pre>';
print_r($modx->config);
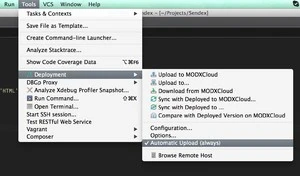
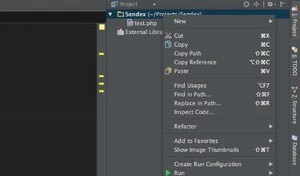
Теперь нужно синхронизировать проект с удалённым сервером при помощи контекстного меню. Сразу после выгрузки файла мы можем его запускать на сервере по ссылке http://c2263.paas2.ams.modxcloud.com/Sendex/test.php -
Лично я всегда включаю автоматическую синхронизацию, чтобы файлы обновлялись при нажатии Ctrl+S. 
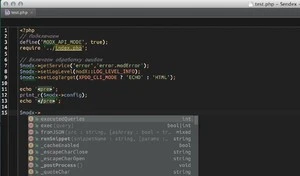
Одна загвоздка - в редакторе всё как-то некрасиво выглядит и ругается на undefined variable 'modx':
Это оттого, что PhpStorm не знает MODX из коробки, и нам нужно подключить его в проект. Тогда IDE проиндексирует файлы и научится понимать объявленные переменные и их методы.
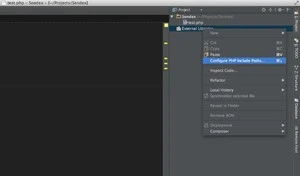
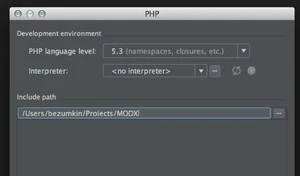
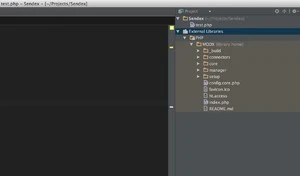
Нужно скачать последнюю версию MODX Revolution с официального сайта, распаковать куда-то на вашем компьютере и подключить в проект через контекстное меню External Libraries в окошке файлов проекта: -
Нажимаем сохранить и все ошибки, кроме невозможности открыть файл index.php, пропадают. Этого файла у нас в проекте нет - он лежит на сервере, так что просто игнорируем.
Обратите внимание, что после подключения MODX в проект, мы видим все его методы при наборе - волшебный PhpStorm начинает нам их подсказывать. 
Вот, видео из старой заметки, тут все понятно:
Заключение
Итак, мы создали хостинг, создали проект, настроили IDE и синхронизацию файлов. Правильное рабочее окружение - очень важно, от него зависит комфорт и удовольствие при разработке.
На следующем занятии мы склонируем modExtra из репозитория и разберем его структуру.




























Немного непривычно конечно, я обычно использую git как прослойку между компом, dev сервером и продакшеном. По pull все обновляется везде и если есть прогоняются тесты и если тесты прошли успешно то уже отправляется на продакшен. Или если тестов нет тестируется в ручную на dev сервере и после этого отправляется продакшен. Для синхронизации используется git и под каждую фичу создается своя ветка, получается что любое изменение задокументировано в коммитах и всегда можно быстро все откатить назад. Хотелось бы с modx также работать, но вот проблема с задачами.
В MODX обновления не из git, а пакетами из репозитория.
Ну и коммитить нам пока нечего, это будет позже.
Василий, а сейчас премиум раздел с сайта вообще убрали? (найти не могу) Просто у меня на счету было 135 руб. вроде, сейчас их нет...)
Да, всё убрал, все заметки открыл.
Это же не счет, а поддержка меня и моего сайта. Тебе вернуть эти 135 рублей, скажи куда?
Нет, заметки открыты же.
Что-то не получается найти вкладку Remote host... Может, что-то не так настроил?
Может, что-то не так настроил?
Можно отобразить панель вот так
Спасибо большое!))
Кстати, в настройках (File->Settings->Keymap) можно и клавиши забиндить для чего угодно,чтобы быстрее добираться
А если ведется разработка дополнений к минишопу то как подключить минишоп что бы phpStrom понимал его методы и переменные?
Точно так же как и сам MODX.
Есть минус при работе с PhpStorm через удаленное соединение. Если настроить хостинг (на линоде, например) с ограничениями в iptables, то могут возникнуть проблемы при подключении. А проблема одна - при сохранении файла запускается деплой, который каждый раз подымает соединение и каждый раз делает логин, что медленно (иногда) и можно упереться в этот самый лимит подключений. А держать live-соединений он вроде пока не умеет.
Это минус не только PhpStorm, но и практически любой разработки на удалённом сервере.
К тому же, ограничение в iptables нужно ставить на production сервере, а не на dev. А еще есть виртуальные машины и локальные серверы. Я вот себе даже на Mac OS X поднял nginx + php5-fpm и переписал скрипты добавления\ удаления сайтов - отлично работают.
Я вот думаю использовать puppet, если получится подружить его с MODX. На маке пробовал sshfs - тормозило люто. Пока сапасает небольшой скриптик на nodejs, который следит за изменениями файлов и автоматом аплоудит их на удаленный хост, но не работает в ubuntu почему-то. dev-сервер, который смотрит в интернет, предпочитаю так же защищать через iptables.
Для разработки отлично подходит vagrant. Избавляет от всех проблем во время разработки
Большой вопрос, насколько это окружение будет индентично реальному серверу. У меня навалом вопросов по разным косякам с Denwer и аналогами под Windows.
Надо бы потестить на досуге.Это виртуальная машина, значит? Ну тут тогда другие сложности: энергопотребление и невозможность выполянять скрипты из IDE на сервере. Я в последнее время очень полюбил пакеты собирать хоткеем.Но все равно скачал и посмотрю на досуге, спасибо!
Абсолютно идентично, за основу берется виртуальная машина с той же убунтой и по стартовому сткрипту все что нужно на нее ставится и развертывается. В конечном итоге выходит так что локальная папка примонтирована к виртуально пространству.
Саму конфигурацию можно хранить в гите и все кто будут разрабатывать будут делать это в таком же окружении.
Звучит хорошо, надо попробовать.
Php Storm из коробки кстати умеет работать
По поводу энергопотребления, gfxCardStatus говорит что видео остается интегрированным после старта. Ну и субъективно разница во времени работы не чувствуется, когда запущенно или нет
Чего ж ты раньше то молчал?!
Спасибо за наводку, уже поставил, но пока некогда погонять.
Вообще-то не молчал, вот. Если нужно могу поискать у себя в Time Machine скрипт для создания окружения по твоей инструкции к vargant, то я с пару месяцев назад делал, но как то так и не пользовался
Дошли руки организовать нормально рабочее окружение, и после прочтения заметки про Шторм и уроков по компоненту появился вопрос. Я пока по большей части фронтендом занят, бэкэнд - на стандартных, максимум пару сниппетов допишу, свои компоненты далеко в будущем планируются. Поэтому вроде больше подходит WebStorm. Пока использую Sublime + FTPsync + LiveEdit + cssrefresh.js .
Собственно вопрос - сильно ли отличаются WEB и PHP штормы, что для фронтенда подойдет больше, и стоит ли заморачиваться с ними, или остаться на том, что есть и, в перспективе, на LightTable переехать когда его до ума доведут. Ну и если кто расскажет как он окружение организует - тоже буду весьма признателен.
Ну и до кучи - как там сейчас дела в линукс обстоят для фронтенда? Я когда-то давно году в 2003-2008 сидел на Debian, потом как-то не сложилось, но всегда хотелось назад, и вот думаю, может обратно вернуться? Глянул, большая половина инструментов под линукс есть. Отговорите или наоборот)
Про WebStorm не скажу - не видел, но не думаю, что стоит дергаться.
Ну и честно говоря, я не вижу каких-то мега особенностей. Тот же PhpStorm отлично редактирует CSS, Javascript и выгружает на сервер - мне больше ничего не нужно.
В Linux уже давно всё хорошо, если он не глючит на твоём железе. У меня вот на ноутбуках подгонял. Но зато все нормальные IDE там давно работают, так как написаны на мультиплатформенной Java.
Сейчас я рассортирую операционки для работы так: - GNU/Linux - Mac OS X - Windows
А для развлечений вот так: - Mac OS X - GNU/Linux - Windows
Ну и Mac стоит денег, а Linux - нет. Так что пробуй, смотри, авось понравится!
Ха, как в воду глядел )) - только что win 8 сказал что я плохой - и пишет что теперь будет перезагружаться каждые 2 часа, так что жить ей на винте осталось не долго) Посему еще 1 вопрос - что качать из дистрибутивов? На слуху Убунта, как вариант - Debian, но впринципе всеравно что, лишь бы не гента)
Ps еще вроде лучше чтобы npm был а не apt, или не принципиально?
Вот тут не знаю, могу предложить 2 варианта.
Ubuntu для любителей всего новенького и не особо стабильного, или Mint - для консерваторов. Я бы взял для работы Mint.
Спсибо! Глянул тостер - там тоже минт и убунта, качаю Минт)
Я в связке использую webstorm и phpstorm/ pycharm. Мне вышло проще переключаться между ide чем раскачивать что-то плагинами. У каждой из них есть свои удобства, которые тяжело достигаются плагинами, поэтому проще скачать eap версию того и того. Ну и webstorm сейчас супер поддержку ангулара имеет, а все остальное нет (:
А можно чуть подробнее про отличия веб и пхп шторма, про ангуляр понял, питон мне не нужен. Впринципе пока к пхпшторму склоняюсь, но разница в цене в 2 раза в пользу веба слегка напрягает)
Я именно про шторм сказать не могу, так как сейчас уже им не пользуюсь, но думаю сравнение с pycharm будет примерно таким же как и со штормом.
1. все зависит от того каким шронт эндом ты занимаешься, если это только jQuery то он отлично определяет функции во всех ide от jetbrains и вообще каких то проблем нет. Но вот как дело доходит до angular, backbone, ember все уже не так хорошо. К примеру мне так и не удалось заставить pycharm корректно обрабатывать все контроллеры ангулара и выводить их в автодополнении, а вот в вебшторме все отлично работает из коробки
2. простые скрипты на любом языке отлично обрабатываются в вебшторм, но как дело доходит какихто сложных специфичных функций все плохо. Чтото типо дебага, тестирования просто неудобно проводить.
3. всеже вебшторм расчитан на разработку веб приложений на js и бекенда на nodejs. Как бы то не было и сколько плагинов не ставь это его основная функция
Еще хочу сказать что я склоняюсь к версии что нужно использовать 2 ide, так как тупо не люблю тратить много времени на настройку рабочего места. Гораздо комфортней, чтобы все работало сразу и быстро.
Ну и продукты jetbrains можно использовать в виде беты (EAP), тогда можно долго не покупать лицензии
Спасибо!
В последний момент передумал и поставил Elementary OS (основана на убунту) - ощущения непередаваемые) А как далеко шагнул прогресс за это время - я даже не слегка офигел)
Ну круто, долго её делали, я так и не дождался - купил mac =)
Ну, я с мас поверхностно знаком, пару раз в гостях игрался - пока разницы не увидел)) А в остальном - праздник продолжается - все что мне нужно для счастья поставил в течении часа - приятно порадовало что 90% - линукс версии, и только пару - аналоги (punto switcher'а нет , и еще по мелочи ).
Подскажите, в modxcloud можно установить модх с отличным от английского языком? Как-то с ходу не нашел(
нет помоему, так потом в админке можно язык поменять.
Спасибо, точно в админке меняется. Как всегда самое простое и очевидное решение мне в голову не пришло)))
Дабы разрешать такие холивары у MODX есть Code Standards, где разработчикам рекоментуют использовать 4 проблела. Я ничего не имею против табов, но печально, когда забивают на стандарты.
Когда я отправляю pull-request в ядро MODX - там пробелы.
Ну а в своих дополнениях у меня табы. Так что, не расстраивайся.
Опять все менее хорошо чем мне хотелось бы)
Есть модикс облако, есть вебшторм с настроенным автоматическим деплоем + watcher LESS, самих less файлов много, они инклюдятся в main.less, тот компилится в main.css.
В
страницы подключена cssrefresh.js - смотрит не изменился ли main.css на сервере и при необходимости перезагружает стили.
И вот тут загвоздка - после редактирования например footer.less - он тут же заливается на сервер, хотя на него мне по большей части все равно - мне нужен main.css - который в это же время прекрасно собирается но никуда почему-то не заливается, и если его принудительно загрузить - все замечательно. Но вот грузить в ручную - ну совсем уж не то)
То есть проблема в том, что автоматом заливает только файл который редактировал игнорируя main.less и main.css которые тоже изменились и их нужно залить в первую очередь.
Подскажите как победить??
Можно попробовать использовать MinifyX - он собирает less прямо на сервере.
То есть, когда ты редактируешь footer.less и он обновляется на сервере, MinifyX это увидит, и сгенерирует новый css с уникальным именем - cssrefresh.js не нужен.
Ошибки компиляции смотреть в системном журнале. Less файлы указываются в &cssSources.
Спасибо. Вообще давно собирался его попробовать но как всегда не доходили руки)
Василий, а чтобы он увидел изменения footer.less дополнительные телодвижения нужны?
Компилит все замечательно, но вот обновлять не хочет если поменялся файл.
Вызывал кешированым, некешированым, с разными комбинациями forceUpdate - все равно пока f5 не пнешь - не летит. В консоли и журнале тишина и спокойствие. В настройках компонента тоже ничего такого на первый взгляд нет. Документация этот момент тоже не прояснила.
Вызов на всякий
Стили проверяются php на сервере, при генерации страницы. Естественно, что нужно её инициировать.
Пока придумал только сумрачный тевтонский сниппет - он в цикле смотрит папку лесс, и если время создания поменялось у какого-то файла - запускает runSnippet'ом minifyX.
Ход мыслей верный (в чем я сильно сомневаюсь, только математически объяснить не могу))) или вообще нужно в другую сторону думать. Опять без пинка никак((
Некэшированный MinifyX и сам прекрасно это делает.
Возможно, у тебя PhpStorm проставляет не то время изменения файлов на сервере из-за разницы с часовых поясах. Были такие жалобы на SFTP клиентов.
!Наверное оно, спасибо!
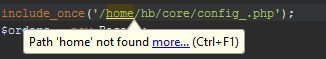
А как победить эту проблему? Инклюдить как-то по-другому?
Это не проблема, просто пути у тебя на локальном компе и на сервере далеко не всегда совпадают.
Если сильно напрягает - можно отключить проверку этих ошибок.
Блин, а у мя в этом файле инклюдится core.php, в котором содержатся все мои базовые классы и функции))) Видимо, придется пересматривать структуру проекта(
А можно вводить путь нажать / потом Cntrl + пробел и будет показывать папки а ты выбирай. и не будет ошибки
Если подключаешь файл, который есть на сервере, но нет в локальном проекте (или находится не там) - это не поможет.
Ну это да. Хотя например у меня синхронизация проекта(например полный modx) то как то нормально)) Ну или opencart
Не удается подключиться к облаку, через sftp. Не находит ip. Несколько клиентов попробовал. Видимо какая то проблема с dns. Сижу из Казахстана, тут это нормально :( Можно ли мне для дальнейшей работы использовать локальный сервер?
Лучше зарегистрируйтесь на http://beget.ru - там для любого тарифного плана первый месяц работы бесплатно. Для учебы хватит. Зато там полноценный ssh, FTP, есть веб-файл-менеджер. Всяко ближе к боевым условиям.
Спасибо, пробую )
Только в .htaccess пропиши
А то там по умолчанию кодировка Win-1251.
И при установке просто в браузере поменяй кодировку вручную.
Спасибо большое, все работает замечательно :) И видимо, они поменяли кодировку по умолчанию, с установкой не было проблем.
И еще, подскажите пожалуйста, если я буду использовать не шторм, а лобстер например, у меня не будет больших проблем с дальнейшим изучением? У меня шторм тормозит очень :)
Ну кто ж тебе сможет ответить, будут ли у тебя проблемы, если учить не как написано?
Пробуй сам.
Пробуй. Может еще NetBeans глянь. Ниче так
NetBeans оперативы много жрет. А как ОС?
Семерка стоит, 4Gb памяти. Вроде приноровился к шторму. Просто привык к скоростной работе компилированных под windows редакторов :) Спасибо большое за ответы!