На прошлом занятии мы разобрались с шаблонизацией MODX, и теперь нам нужно создать собственный шаблон оформления страниц.
По умолчанию MODX Revolution поставляется без ничего. Один стандартный шаблон, который не содержит никакого оформления - и всё! Так сделано потому, что
репозиторий MODX содержит тонны готовых дополнений, расширяющих его функционал, и авторы не навязывают ничего пользователю по умолчанию.
Лично я во всех своих сайтах создаю определённую структуру: небольшой шаблон, а в нём вызов чанков Head, Footer, Crumbs и контент. То есть, разделяю элементы сайта по функционалу.
Каждый раз делать одно и тоже мне давно надоело, поэтому я создал себе заготовку с CSS фреймворком
Bootstrap. Она устанавливает в систему 2 готовых шаблона и несколько чанков. Также, для обеспечения базовой функциональности, из репозитория скачиваются pdoTools и MinifyX.
После установки у нас должно быть сразу 3 дополнения в списке пакетов. Что самое интересное, они покрывают собой потребности чуть ли не 90% сайтов-визиток.
Состав дополнения: - Скрипты и стили Bootstrap, устанавливаются в директорию /assets/components/theme.bootstrap/
- 2 шаблона: вывод дочерних документов страницы и демонстрация элементов оформления Bootstrap
- Чанк Head - чанк с подключение скриптов и стилей через MinifyX, про него отдельно чуть ниже.
- Чанк Navbar - навигационная панель с меню и названием сайта.
- Чанк Crumbs - чанк с выводом хлебных крошек. То есть, навигационной цепочки меню от текущей страницы к корню сайта.
- Чанк Content.main - чанк с выводом всех ресурсов сайта с постраничной разбивкой
- Чанк Content.inner - чанк для вывод собственно ресурсов, по умолчанию напичкан эелемнтами Bootstrap, для демонстрации.
- Чанк Footer - подвал сайта с системными плейсхолдерами изменения скорости работы сайта и копирайтами.
Дополнение создаёт два новых
неопубликованных ресурса в дереве и назначает им свои шаблоны - вы можете сразу посмотреть, как оно работает:
раз и
два.
Как видите, ваш сайт уже функционирует! Есть меню, есть вывод документов, есть хлебные крошки (за всё это отвечает pdoTools). Не забывайте, что вы запросто можете
ходить в админку и смотреть, что я там сделал. Вы можете добавлять странички через админку, двигать их местами - и это все будет отображаться в меню.
Кто там говорил, что MODX сложный?
Теперь давайте поправим пару системных настроек: 1. Укажем имя нашего сайта в site_name.
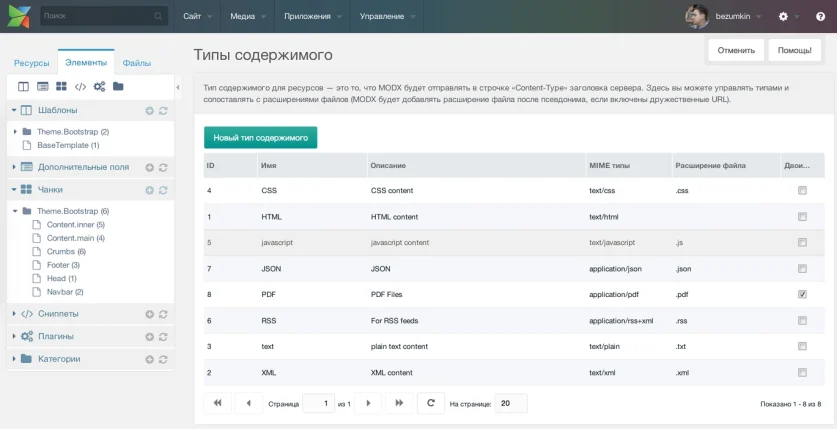
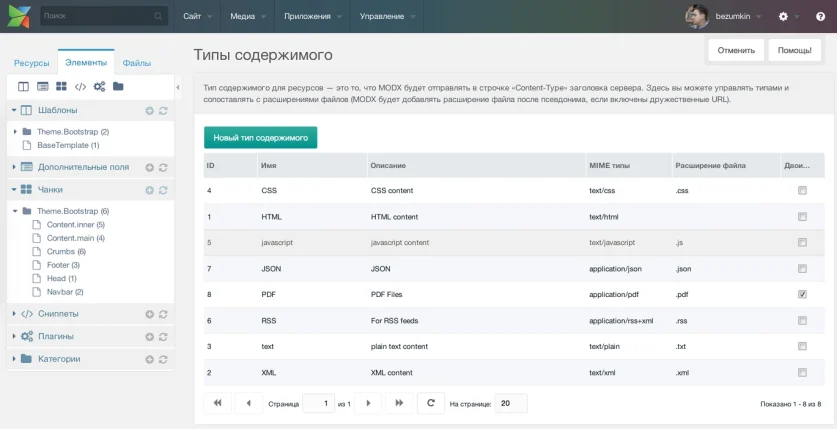
- Включим дружественные url (friendly_urls и use_alias_path), чтобы адреса были не /index.php?id=3, а /mypage.html. Также советую сразу отредактировать тип содержимого HTML и убрать у него расширение, тогда адрес будет еще лучше - /mypage
Расширение
html, как и домен
www являются ненужными призраками прошлого - можно смело от них избавляться.

Сам Theme.Bootstrap не обладает никакой функциональностью - это просто тема оформления, заготовленная для вызова сниппетов pdoTools и MinifyX.
Это специальный компонент для включения в шаблон стилей и скриптов сайта. Он умеет: - Склеивать и сжимать скрипты и стили.
- Обрезать картинки в контенте страницы по указанным для них размерам.
- Понимает scss, less и coffescript.
- Умеет собирать скрипты и стили дополнений, зарегистрированные через MODX API.
- Грамотно кэширует результаты своей работы.
- Итоговые результаты своей работы может выводить в плейсхолдеры, или подключать через MODX API.
Короче говоря, MinifyX ускоряет загрузку вашей страницы и позволяет использовать продвинутые технологии для верстки: scss и less.
Первую версию дополнения написал
scherpontwikkeling, только работала не очень и умела крайне мало. Идея мне понравилась, и я полностью переписывал MinifyX не менее двух раз.
-
Сниппет можно вызывать несколько раз на странице. Минифицированные файлы называются исходя из хэша своего содержимого, поэтому друг другу они мешать не будут.
-
Если сниппет вызывается некэшированным, то он каждый раз просматривает исходные файлы на предмет изменений и если они есть - генерирует новые сжатые версии. Очень полезно при разработке.
-
По умолчанию сниппет регистрирует скрипты и стили методами MODX в шапку и подвал сайта. Однако, вы можете указать для этого плейсхолдеры и вставлять их в любое место шаблона.
-
Директория для сохранения минифицированных файлов указывается в системных настройках. Она удаляется при очистке системного кэша, поэтому в ней не должно быть ничего нужного. То есть, не нужно хранить кэш файлов рядом с исходниками.
-
Вы можете легко исключить файл из работы просто приставив к нему тире, как у плейсхолдеров:
&cssSources=`
/inc/css/script1.css,
-/inc/css/script2.css
`
- Вы можете добавить min к имени файла (script.min.css), и тогда он будет пропускаться при сжатии. Такая вот хитрость для скриптов и стилей, которые глючат при сжатии, так как оно проводится специальными алгоритмами, которые чувствительны к незакрытым скобкам, отсутствию точек с запятой и т.п.
Также в комплекте MinifyX идёт специальный плагин, который управляется системными настройками и умеет обрезать картинки и обрабатывать скрипты и стили дополнений.
Про него вы можете подробно
прочитать вот здесь, и помните, что его функции довольно-таки экспериментальные и вовсе не факт, что вам нужно их включать на своём сайте.
В общем, вы поняли, что MinifyX необязательный, но крайне полезный компонент, если вы хотите отдавать посетителю свои страницы максимально быстро.
Устройству и логике работы pdoTools я планирую посвятить всё следующее занятие, а пока давайте ознакомимся с его базовой функциональностью - сниппетами, который идут в комплекте.
- pdoResources - могучий сниппет, который может выбирать и оформлять объекты из любых таблиц базы данных. По умолчанию, конечно, он выбирает ресурсы сайта.
- pdoMenu - сниппет, который строит и оформляет меню сайта, любой степени вложенности.
- pdoPage - сниппет для вывода результатов работы других сниппетов постранично. По умолчанию использует pdoResources, поэтому многие думают, что он и сам умеет выбирать ресурсы.
- pdoCrumbs - вывод цепочки навигационного меню, то есть "хлебных крошек".
- pdoNeighbors - сниппет для вывод ссылок на следующую, предыдущую страницу и родителя. Удобен для дополнительной навигации по документам.
- pdoSitemap - генерация карты сайта для поисковиков.
- pdoField - вывод одного поля произвольной записи из таблиц MODX при указании id. По умолчанию выводит pagetitle ресурсов.
- pdoUsers - вывод списка пользователей сайта с возможностью фильтрации по группам и ролям.
Первоначально я не планировал выпускать такой богатый компонент, а просто пытался ускорить вывод товаров miniShop2, потому что имевшиеся на тот момент средства меня не устраивали.
Основное отличие pdoTools от других решений - скорость и функционал. Компонент самостоятельно обрабатывает чанки, теги, умеет присоединять таблицы, загружать модели сторонних дополнений, вести подробный лог работы и делает всё это очень быстро.
Думаю, на сегодня, это главный компонент для создания MODX сайта. В противном случае вам придется устанавливать набор из 8-10 сниппетов, которые будут работать гораздо медленнее и хуже.
Итак, на данный момент мы установили всего одно дополнение, которое добавило на сайт приятное оформление Bootstrap и установило еще 2 дополнения, после чего наш сайт стал полностью функционален.
Теперь можно править шаблоны и чанки по своему вкусу, добавлять и выводит новые страницы. Как видите, первичная настройка сайта MODX Revolution занимает полторы минуты.
Весь следующий урок я буду рассказывать про pdoTools.




 Василий Наумкин
Василий Наумкин Иван Климчук
Иван Климчук Иван Климчук
Иван Климчук Андрей
Андрей Василий Наумкин
Василий Наумкин









