Севастополь: Херсонес, интернет и рыжий гость
Хоть и лень, но нужно написать о первых днях самого интересного отпуска — поездке в Крым. В этот раз мы решили храбро отказаться от любых посредников в лице турагенств и устроить себе отдых самостоятельно.
Как оказалось, это даже проще — вообще не нужно из дома выходить. Билеты на самолёт купить давно не проблема, а место проживания мы выбрали себе через booking.com.
Всё оформляли заранее, в феврале, поэтому билеты на двоих туда-обратно из Новосибирска обошлись в 32000 руб, а проживание еще в 31500 руб. Плюс трансфер из Симферополя в Севастополь 2 раза и выходит около 68000 на 14 дней.
Насколько я понимаю, при нынешнем курсе доллара и евро, за 70к на две недели съездить никуда за рубеж не получится, при всём желании. Да и не было этого желания, если честно.
Отпуск 2015
Привет, друзья! У меня отличная новость — я уезжаю в отпуск.
В рамках программы импортозамещения и ответных санкций, в этом году мы летим в Крым, гостить в городе-герой Севастополь.
Изначально хотели съездить в гости к последнему диктатору Европы, но год назад всё несколько изменилось и решили, что нужно проверить новые территории. Отвезти им денег, ознакомиться с историей родного флота, присмотреться к региону в целом — пора менять Сибирь на что-то потеплее.
Учим контроллеры работать через Ajax
Неожиданно выяснилось, что я обещал написать о работе контроллеров через Ajax, но забыл:
Позже мы научим наши контроллеры обрабатывать запросы и выдавать ответы через Ajax.
Так что пишу еще один, самый-самый последний урок из курса =)
Общие принципы работы через Ajax заключаются в том, что
javascript посылает запрос на сервер, используя метод XMLHttpRequest
Контроллер определяет, что запросы был сделан через ajax и отвечать нужно в определённом формате — мы любим JSON
При успехе или ошибке на фронтенд всегда возвращается массив с данными установленного формата
В зависимости от ответа, javascript что-то делает со страницей
Чтобы детально разобраться в работе через ajax, мы сделаем на нашем сайте ajax-пагинацию, используя контроллер News. Нетерпеливые читатели могут сразу посмотреть на результат.
Неожиданный роуминг в сети Мегафон
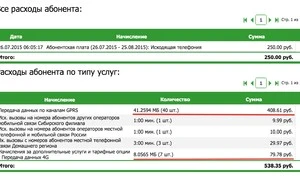
На выходных я столкнулся с неприятным поведением сотового оператора Мегафон, услугами которого пользуюсь уже почти 10 лет. Дело в том, что, прокатившись из Кемерово в Новосибирск на 2 дня, я заплатил 500 рублей за 50 мегабайт мобильного интернета.
Распечатка списаний показала, что на моём тарифе «Всё включено», где предоплачено 3 Gb трафика, 50 мегабайт в Новосибирской области списали за дополнительную плату. Я не первый раз езжу в соседний областной центр в гости к родственникам, но никогда такого не было — ибо это один сибирский регион.
Покопавшись на сайте, я нашел раздел с роумингом и цифры совпали.
Про сервис Sony
Некоторое время назад взяла и сломалась любимая Sony PS4. Это прекрасный чудо-прибор, подаривший огромное количество приятных часов отдыха и удовольствия, вдруг стал выключаться сам по себе, вопреки моему желанию. То есть, включаешь консоль, а она берёт и выключается через 2-3 минуты.
Делать нечего, звоню в местный сервис, благо до окончания гарантии еще 3 недели, где меня натурально шокируют — в Кемерово нет сервиса для PS4.
Более того, во всей огромной Российской Федерации ровно один сервисный центр для консолей Sony, который располагается в Москве, так что нужно звонить в техподдержку по номеру 8 800 200 7667.
Добавляем новостям пагинацию
Это последнее занятие нашего курса, в котором мы закрепим знания по работе с Composer и чужими классами, добавлением постраничной навигации разделу новостей.
Первым делом выбираем что-нибудь попроще на https://packagist.org/search/?q=pagination - мне приглянулся второй пункт, с kilte/pagination. Добавляем его в наш composer.json и устанавливаем на сервере.
Теперь пишем новый метод в Brevis\Controller:
/**
* Возвращает массив с постраничной навигацией
*
* @param $totalItems
* @param int $currentPage
* @param int $itemsPerPage
* @param int $neighbours
*
* @return array
*/
public function getPagination($totalItems, $currentPage = 1, $itemsPerPage = 10, $neighbours = 2) {
$pagination = new Pagination($totalItems, $currentPage, $itemsPerPage, $neighbours);
return $pagination->build();
}
А в начале файла указываем
use \Kilte\Pagination\Pagination as Pagination;
Всё, в нашем проекте уже есть постраничная навигация.
Дальше мы научим контроллер новостей её использовать, а шаблон - оформлять.
Выводим новости
На прошлом занятии мы подключили xPDO и попробовали его в работе. Сегодня мы можем добавим в БД пару новостей и вывести их на отдельных страницах.
Для этого нам нужно будет научить контроллер News определять, что именно запросил пользователь: список новостей или отдельную новость. Это несложно, нужно только проверять, что указано в url после /news/.
Пишем контроллер Brevis\Controllers\News с вот такой инициализацией:
public function initialize(array $params = array()) {
if (empty($params)) {
$this->redirect("/{$this->name}/");
}
elseif (!empty($params[0])) {
$c = $this->core->xpdo->newQuery('Brevis\Model\News');
if (is_numeric($params[0])) {
$c->where(array('id' => $params[0]));
}
else {
$c->where(array('alias' => $params[0]));
}
if ($news = $this->core->xpdo->getObject('Brevis\Model\News', $c)) {
$alias = $news->get('alias');
if (isset($params[1]) || $params[0] != $alias) {
$this->redirect("/{$this->name}/{$alias}");
}
else {
$this->item = $news;
}
}
else {
$this->redirect("/{$this->name}/");
}
}
return true;
}
Давайте разберёмся, что здесь происходит?
Подключаем xPDO
На прошлом занятии мы освоили Composer, переместили Fenom в зависимости, и переписали наш проект для поддержки автозагрузки стандарта PSR-4.
А сегодня мы добавим в проект xPDO, напишем схему, сгенерируем модель, создадим таблицу и выведем новости на сайте.Для этого нам придётся внести много изменений в код проекта.
Например, мы избавимся от переменной Core::config и будем загружать конфигурацию из файла. Это позволит нам гибко менять параметры проекта и задать полезные константы, типа PROJECT_BASE_PATH, для использования в файлах.
Но, сначала мы меняем наш composer.json:
{
"name": "Brevis",
"autoload": {
"psr-4": {
"Brevis\\": "core/"
}
},
"require": {
"php": ">=5.3.0",
"fenom/fenom": "2.*",
"xpdo/xpdo": "3.0.*@dev"
},
"scripts": {
"post-install-cmd": "\\Brevis\\Core::cleanPackages",
"post-update-cmd": "\\Brevis\\Core::cleanPackages"
}
}
В блоке scripts я добавил вызов нового метода для очистки ненужные директорий устанавливаемых пакетов (тесты, примеры, документация и т.п.). Они только замедляют синхронизацию проекта с удалённым сервером.
Осваиваем Composer
Ну что, на прошлом уроке мы фактически закончили писать ядро нашего сайта, и с этого момента я предлагаю завязать с велосипедостроением и припасть к достижениям мирового сообщества.
А именно — начать использовать менеджер зависимостей для PHP — Composer. Он позволит нам легко устанавливать разные полезные вещи на сайт, обновлять их и даже удалять. Если вы уже работали с менеджером пакетов GNU/Linux — то вам всё это будет очень знакомо.
В качестве разминки, удалим Fenom из директории core и установим через Composer. Для этого нужно в корне сайта создать файл composer.json и прописать в нём требуемые пакеты (подробнее можно прочитать на Хабре):
{
"require": {
"php":">=5.3.0",
"fenom/fenom": "2.*"
}
}
Теперь нужно только скачать composer.phar и запустить его в корне сайта:
php composer.phar install
На modhost.pro и качать ничего не нужно — просто запускаем composer в директории:
composer install
И волшебным образом у нас появляется директория /vendor/ с установленным Fenom. Что же с ним делать дальше?
Расширение и наследование шаблонов Fenom
На прошлом занятии мы подключили шаблонизатор Fenom к нашей системе и написали простенький шаблон.
Теперь пришло время написать уже нормальные шаблоны для страниц Home и Test, при этом они будут наследовать один общий шаблон Base, в котором будет генерироваться меню сайта.
В принципе, основная часть сайта после этого будет закончена и нужно будет только наращивать функционал — писать тексты, выводить их в шаблонах с разбивкой на страницы и прочая, привычная по MODX работа.
Поэтому, в конце урока вам предлагается выбрать, как именно мы будем работать дальше. На всякий случай, вот как должен выглядеть наш сайт после этого урока — s1889.bez.modhost.pro.
Подключаем шаблонизатор Fenom
Знаю-знаю, мы собирались работать на чистом PHP, безо всяких фреймворков, но о шаблонизаторах речи не было!
Если серьёзно, то я по всякому прикинул, как заставить наш простенький сайт выводить HTML, и не вписывать его в PHP, а хранить в шаблонах.
Варианта ровно два: написать собственный жуткий глючный велосипед, который будет читать шаблон и заменять в нём плейсхолдеры на значения через str_replace(), или подключить нормальный шаблонизатор.
Так как мы все тут от MODX люди не очень далёкие, так почему бы не освоить работу с Fenom, который в нём с некоторых пор доступен? Думаю, возражений не будет, так что поехали!
Базовый контроллер и его методы
На прошлом занятии мы набросали основу нашего ядра, а сегодня нам предстоит воспользоваться преимуществами ООП и написать базовый контроллер, от которого будут наследоваться все остальные.
Зачем это нужно? Да, хотя бы, затем, чтобы не прописывать одни и те же методы в каждом контроллере. Написать один общий, а потом менять только нужные части. Это гораздо правильнее и удобнее.
К тому же, чем меньше дублируется кода, тем больше гарантий, что этот код работает всегда одинаково. Отсюда следует простой вывод, что дублирования кода быть вообще не должно.
Если вы в двух местах пишете один и тот же метод — у вас проблема с логикой работы приложения.
Итак, приступаем.